可视化编辑,哪里修改点哪里,网站采用拖动式布局,可以调节任意元素样式,可以放置在任意页面位置,网站管理非常方便,相信您话5分钟看完整个教程一定能随心所欲布局网站,修改网站内容。修改建议:如果您希望省事,就不要删掉模板的演示数据,自己上传图片就行对应替换就行,这样坐下来最快,最好。
1、先了解基础概念
1.1)您登陆编辑后台后,如果没有安装模板数据,一般只有页头和页尾,所有元素都可以通过左侧菜单的“添加”按钮添加到内容区域上,所以您不担心页面没有内容,因为咱们这个是可视化建站,不需要您懂代码,通过拖动鼠标就能完成网站的布局操作。具体怎么操作在下面的教程中给您说明,这里只是给您吃一颗定心丸,别担心网站什么都没有。

1.2)登录后先做基础配置,设置网站名称,如果需要监控网站的流量,可以登录百度统计https://tongji.baidu.com/申请统计代码,复制到统计代码区域,就可以查看访问量,以及客户线索,百度统计是国内仅次于谷歌统计的产品,是国内顶尖的统计工具。这里的图标设置会出现页面菜单栏,截图位置,对应设置就行。

1.3)配置搜索引擎SEO优化信息,设置关键词(建议带有地域性,太大了不容易上首页)对应配置就行,如果不知道其他参数意义,建议采用默认配置.

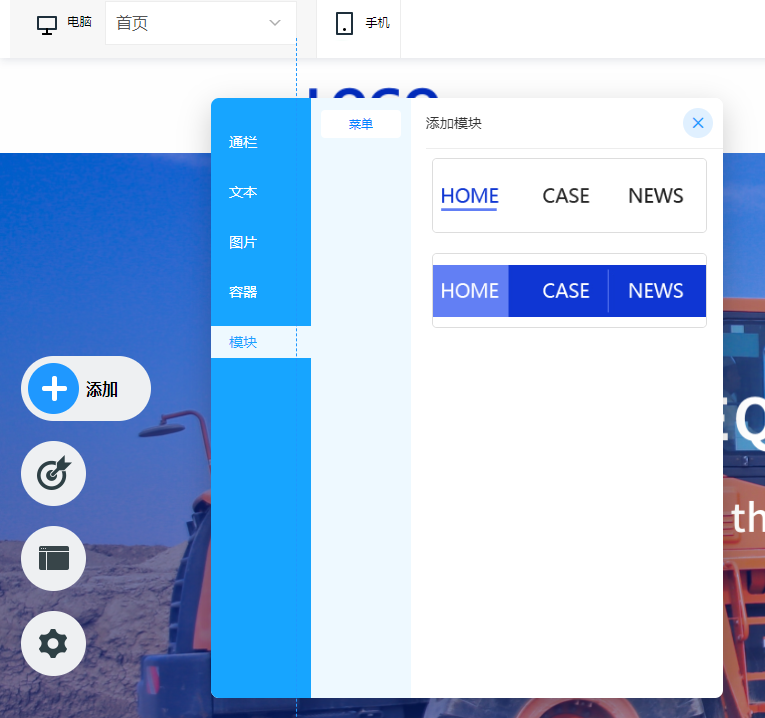
2、添加元素布局网站:所有的页面元素,都可以通过“添加”按钮添加,通过添加元素可以生成各种各样的网页形式,通过设置元素的动画,可以实现各种动效,让页面展示得更加丰富。

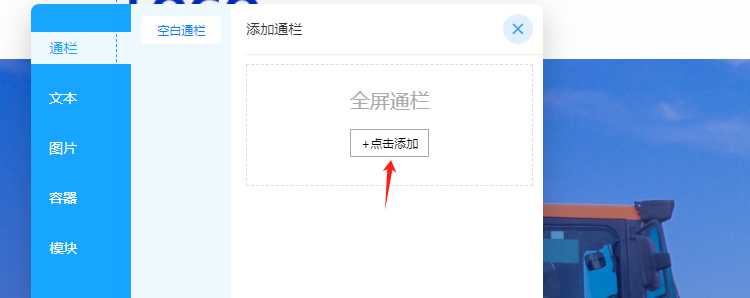
2.1添加通栏 :在添加各种元素的时候,需要先添加通栏,其他也头,和页脚也属于通栏,单是添加到页头和页脚通栏的内容,会出现在所有页面里面。如果需要单独出现在本页面,需要对页面添加通栏,然后拖动元素,设置样式。

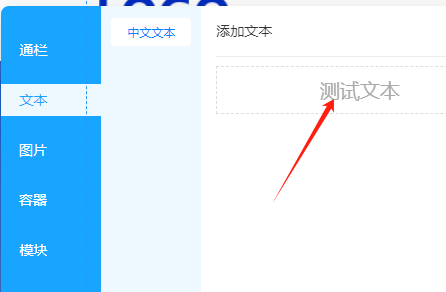
2.2添加文本: 通过拖动文本生成按钮,然后多动鼠标移动到想要的位置,双击文本可以进入编辑页面,可以设置字体、大小、颜色、背景色,等等

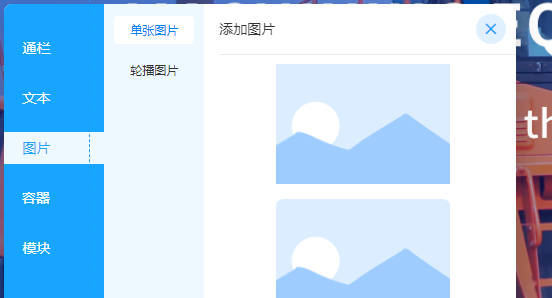
2.3添加图片: 图片标签有各种倒角,选择适合的倒角拖动到内容区域,通过拖动图片有下角的按钮,可以改变图片大小,鼠标移动到图片会回出现编辑按钮,对应点击编辑按钮,就可以修改图片内容,设置跳转地址等等

2.4添加轮播图: 通过选择轮播图按钮,然后拖动到指定区域,通过右下角的编辑按钮(手机端自适应不可拉动调整大小)可以修改轮播图的大小,移动鼠标到轮播图上,会出现编辑按钮,点击编辑按钮可以对应编辑轮播,能添加内容、设置跳转,设置层叠(就是两个元素重合,层叠越大就会在前面显示)注意:修改轮播,用鼠标移动到轮播图时候,会在左下角、左下角、左下角出现铅笔的图标,点击即可

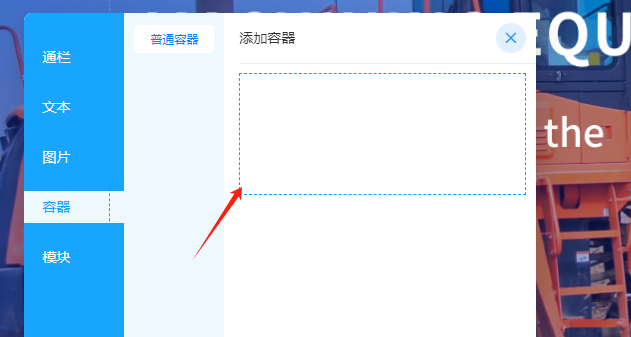
2.5添加容器: 容器可以作为元素的背景,也可以让多个元素合成一个元素,容器里面的元素可以跟随元素一起被鼠标同步移动,通过拖动容器编辑器,可以将容器安放到指定位置,然后拖动页面元素到容器上,容器可以容纳其中的元素,形成一个整体

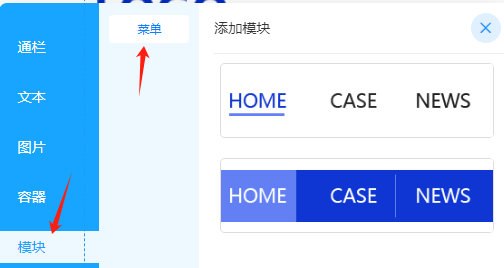
2.6添加菜单: 通过拖动菜单编辑器可以将菜单移动到指定位置,然后移动鼠标到菜单上会出现设置按钮 ,点击设置按钮,可以对应编辑菜单,可以设置菜单各项参数,可以设置子菜单,可以设置子菜单各种样式,对应设置即可。这里要注意的是,菜单的跳转链接可以网站内容部,也可以是网站外部,如果想用内部链接,跳转到子页面,那么需要新增页面(在新增页面教程会讲到),然后查看链接,就知道页面的对应链接了,可以填写到跳转链接里面即可,如不需要跳转可以添加符号“#”,页面中其他元素也可以这样设置

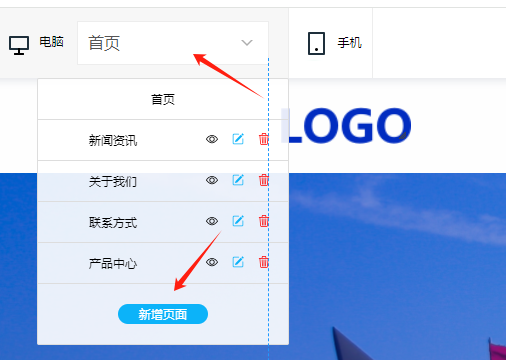
3、新增页面:网站如果没有带模板数据开通,一般只有首页一个页面,其他页面可以自行增加和删除

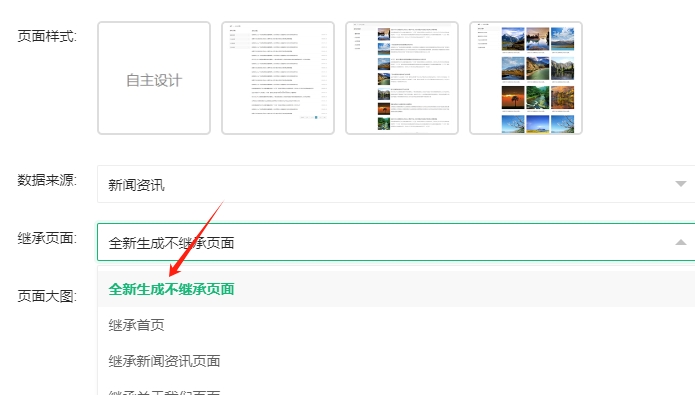
3.1页面继承:新增页面的时候,可以继承已有页面,可以减少重复性工作,首页页面和电脑页面会同时继承被继承页面的所有信息,所以建议在使用继承页面,可以先设置好手机和电脑的元素布局。

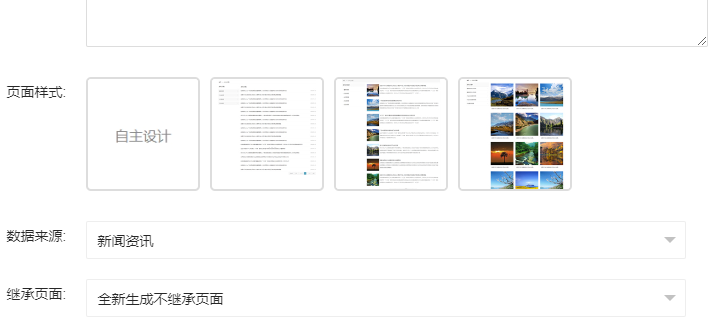
3.2页面样式:页面样式可以选择各种布局形式,如果需要使用自己发布的新增或者产品作为数据,就选对应的数据来源,注意这里的独立设计不使用数据来源,页面元素需要自己完成布局

4、内容管理:新闻、资讯、产品等都可以在这里发布内容,然后在页面中调用这里的内容,会自动显示到对应页面里面

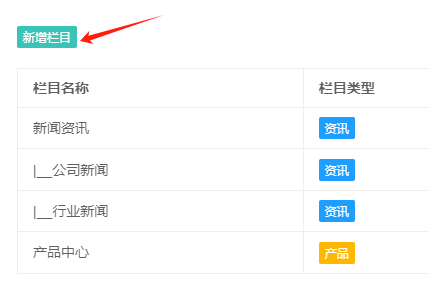
4.1内容栏目:在发布内容前,需要先建立栏目,点击新建栏目就能建立对应栏目,对应填写信息,这里注意,如果页面调用主栏目,子栏目的资料也会被调用出来

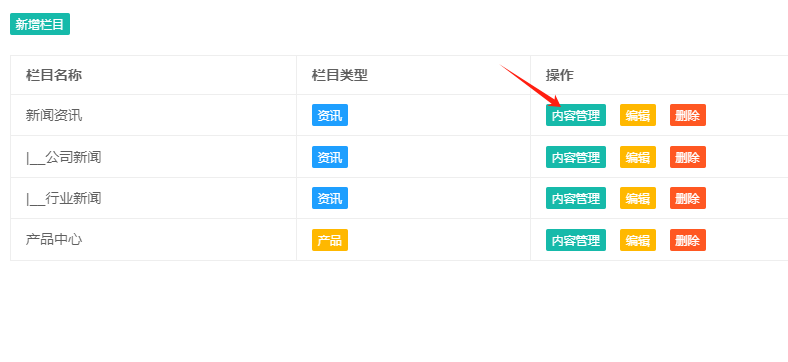
4.2查看和发布内容:点击“内容管理”按钮就可以查看和发布删除对应的内容


 简体中文
简体中文 English
English